Note : Code này đã dùng từ lâu rồi , h mới lục ra share cho mọi người dùng ^^ Hiện ảnh nền hoặc màu nền cho từng nhóm trong forum ( ở khung bài viết và khung thông tin của bạn trong vew_topic_body ) Demo ảnh nền cho Khung bài viết : Kick vào ảnh để xem kích thước thật  Demo ảnh nền cho khung thông tin của bạn : Kick vào ảnh để xem kích thước thật  Cách làm : Trả...
|
Demo:  cách làm: vào index body tìm code  - Code:
<!-- BEGIN disable_viewonline -->
<div id="pun-info" class="main">
<div class="main-content">
<div id="stats">
<p class="right">{TOTAL_POSTS}</p>
|
[b]Chức năng : Đăng ký thành viên nhanh.
Tự đăng nhập sau khi đăng ký.
Quay trở lại trang đang xem.
Không cần kích hoạt tài khoản.
Giới hạn số lần đăng ký theo IP.
Áp dụng cho tất cả liên kết đăng ký.
Giao diện gọn, đẹp.
Hỗ trợ ngôn ngữ Anh - Việt. Demo: Tùy chỉnh: ACP >> General...
|
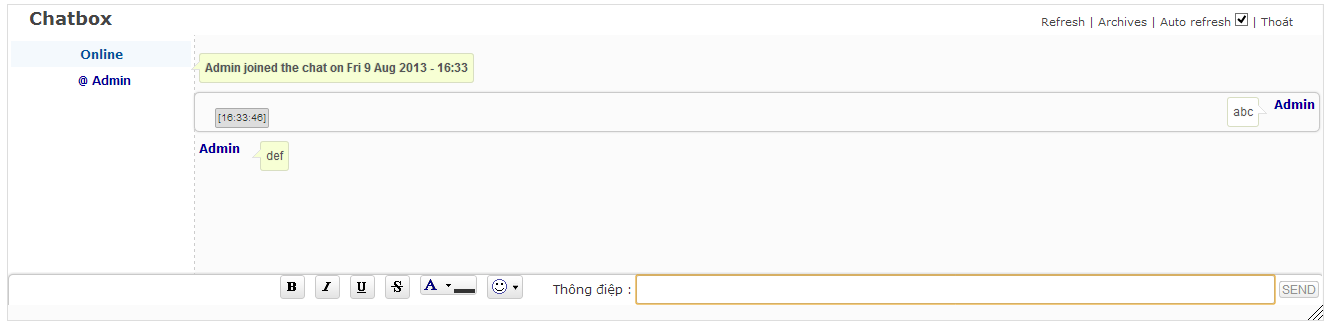
Demo


Cách làm :
Bước 1 : Vào css thêm đoạn này
- Code:
/*facebook-chat*/
.button-app {
position: fixed;
right: 0;
bottom: 0;
}
#chatbox {
bottom: 0;
height: 300px;
left: 0;
padding-bottom: 30px;
top: auto;
width: 300px;
|
Demo: rê chuột vào ảnh dưới xem
cho code dưới vào Css:
- Code:
@-webkit-keyframes spaceboots {
0% { -webkit-transform: translate(2px, 1px) rotate(0deg); }
10% { -webkit-transform: translate(-1px, -2px) rotate(-1deg); }
...
|
Demo :  Code: chèn vào css nhé  - Code:
#chatbox p {
float: left;
width: 98%;
line-height: 1.2em;
background: none;
position: relative;
padding-left: 10px;
}
.chatbox_row_1 .date-and-time {
right: 10px;
font-size: 10px;
font-family: Arial,Helvetica,sans-serif;
|
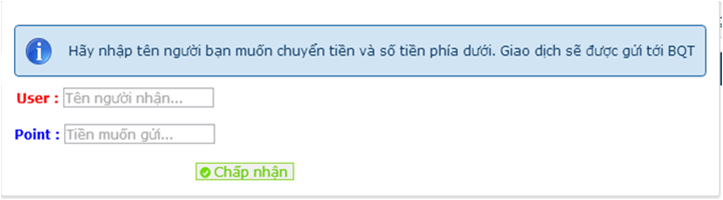
thấy có vài người thích cái chuyển tiền hướng là khi điền thông tin thì sẽ gửi tin nhắn lên tường của BQT và chờ BQT xét duyệt . Nhưng cách này thì cũng tốn thời gian cho BQT để vào ACP rồi chỉnh ... Giờ mình xin được viết mod Giao dịch gửi tiền nhanh
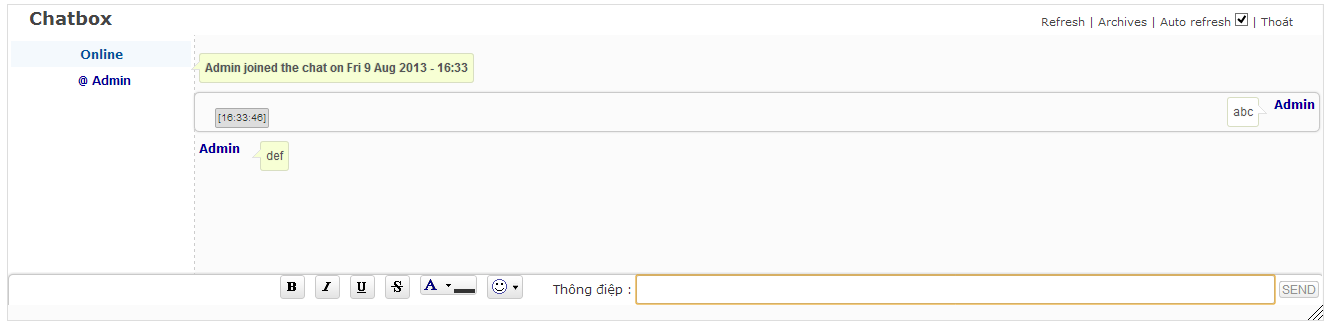
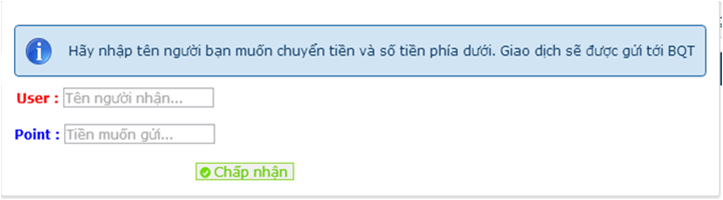
Demo :
Giao diện mod :

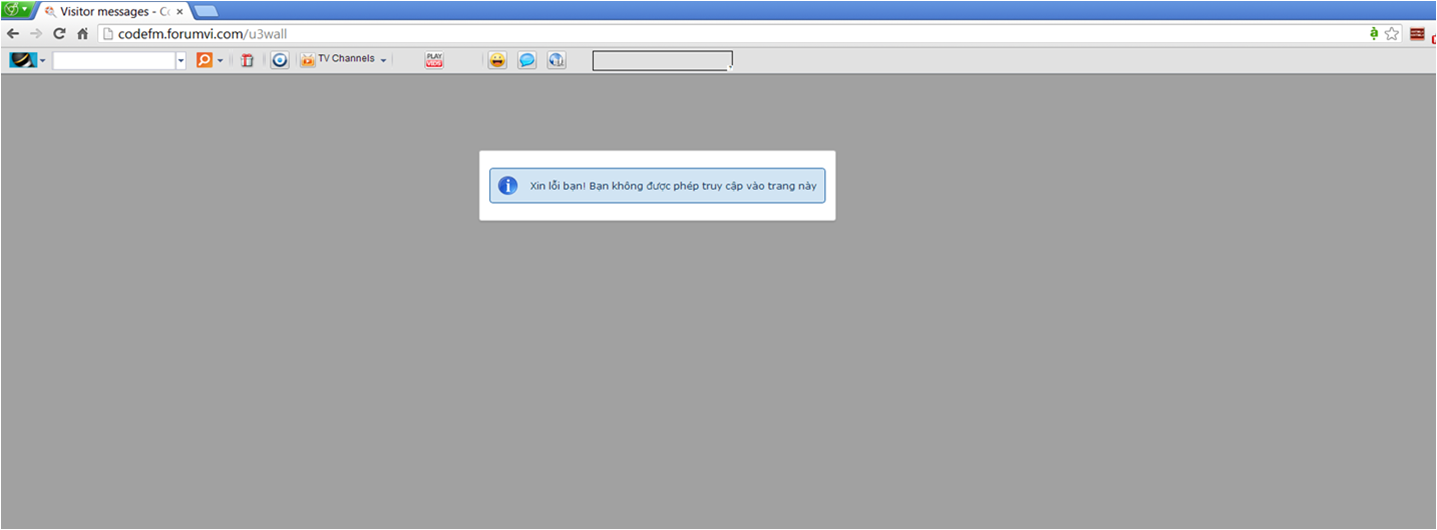
Nếu không phải người kiểm giao dịch sẽ không thể vào :

Đối với người...
|
cái này nó làm thành bbcode rồi nhé . k phải lo đâu nếu bạn cho bài viết trong thẻ - Code:
<span class='hideContent' rel='Mensagem personalizada'>Nội dung</span> thì nó sẽ tự ẩn và hiện ra thông báo như sau  tạo 1 javascript để "In all the pages" - Code:
$(document).ready(function(){
var nomeDoForum="NOME_DO_FORUM";
|
demo Box: http://clubgame24h.forumvi.com/
demo Box 2: http://trasua68.forumvi.com/ giống nhau nhé:
thay toàn bộ index_box bằng code sau: - Code:
<style>.avs {font: 13px Arial;font-weight: bold;}.avs img {float:right;margin-right:5px;}.pun...
|
Demo: Code đã bị ẫn trả lời để thấy code [hide]Clink vào trang bấm Ctrl+u copy hết code vào trang HTML ai làm biến thì đây: lập 1 trang HTML tiêu đề: Photoshop HTML source : - Code:
<HTML><HEAD><TITLE>Photoshop Online</TITLE>
<META http-equiv=Content-Type content="text/html; charset=UTF-8">
<link rel="shortcut...
|
Cái nè chỉ cho skin hotrofm thôi nhé  Cách làm chèn vào cuối index-box: - Code:
<style> .perfilInfo {background: url(http://i77.servimg.com/u/f77/16/58/45/96/bottom10.png) no-repeat 21% 0;float: left;height: 177px;left: -6em;padding: 16px 0 38px 5px;top: 13px;width: 320px;z-index: 999;}.setPerfil > span {background: #f9f9f9;border: 1px solid #999;border-radius:...
|
HƯỚNG DẪN CÁCH CHÈN:
- Bảng diều khiển của người quản trị ACP > Quản lí tổng thể > Display >
Pictures and Colors > Colors > CSS Stylesheet >
- Copy và dán codes vào cuối css
- bấm nút Submit
DÀNH CHO VERSION PHPBB2 1. Kiểu 1demo: 1. Kiểu 1demo:
|
Demo: http://kinggame.5forum.net/   cho code vào Overall_header cho vào sau thay: - Code:
</head> - Code:
<script...
|
Demo : http://kinggame.5forum.net/Mình lấy trong bài này ra nhé demo thì vào http://kinggame.5forum.net/ xem bắt đầu làm nào trả lời để biết thêm chi tiết vào overall_header bên dưới đoạn: - Code:
<a id="top" name="top" accesskey="t"></a> cho code: - Code:
|
Khung 1:  Chèn vào cuối CSS - Code:
.codebox { -moz-border-radius: 5px; -moz-box-shadow: 0 0 5px #e4e3e3; -webkit-box-shadow: 0 0 5px #e4e3e3; background: white; border: 0; border-left: 3px solid #999; border-radius: 5px; box-shadow: 0 0 5px #e4e3e3; color: #909090; font-size: 12px; font-style: italic; margin: 10px auto; max-width: 600px;[spoiler][/spoiler]...
|
Demo:  Cách làm : Tạo 1 js mới Title * : Lý lịch IPB Placement : In all the pages Javascript Code * : - Code:
jQuery(document).ready(function() {
if(jQuery('#profile-advanced-right').length) {
jQuery('body').prepend('<style>#profile_panes_wrap .reputation .title {font-size: 13px;}.reputation.positive, .members li.positive {background: #649b16;color:...
|
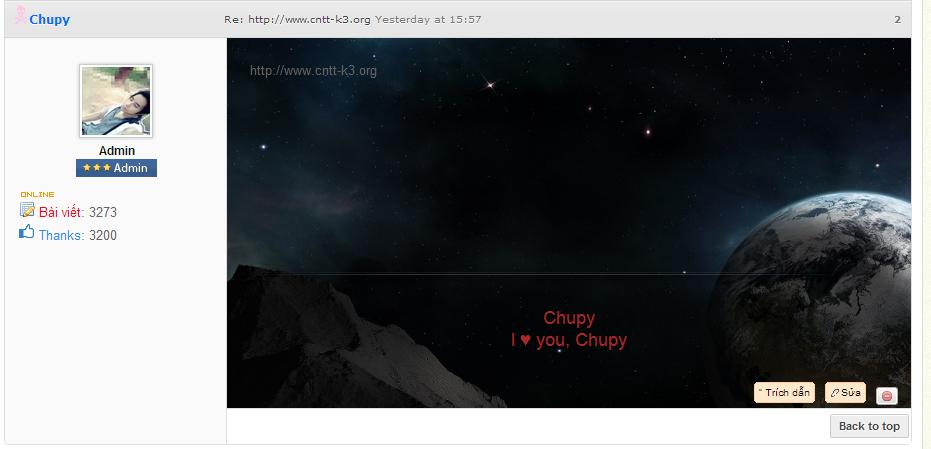
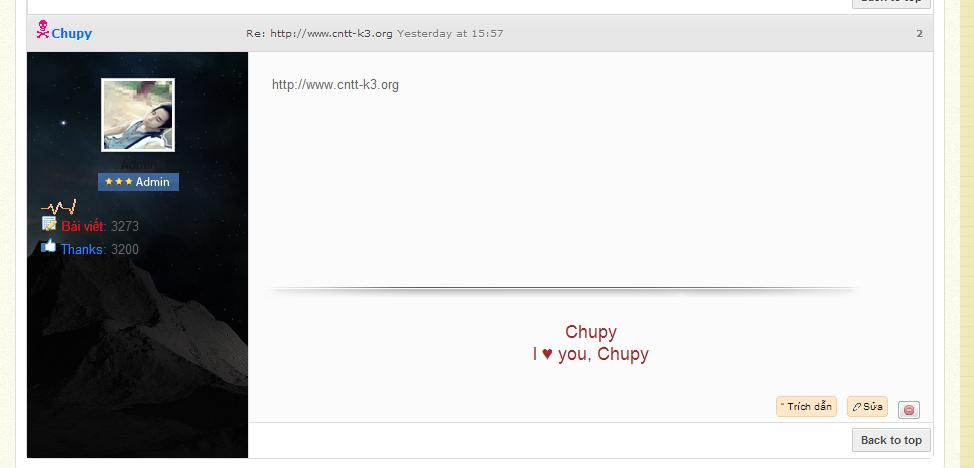
DEmo:  cho chuột vào  Code:  vào viewtopic_body tìm: - Code:
{postrow.displayed.POSTER_AVATAR} thay thành: - Code:
<div class="avatarnew">{postrow.displayed.POSTER_AVATAR}</div>
|
HƯỚNG DẪN CÁCH CHÈN: [/b] [/color] - Bảng diều khiển của người quản trị ACP > Quản lí tổng thể > Display >
Pictures and Colors > Colors > CSS Stylesheet >
- Copy và dán codes vào cuối css
- bấm nút Submit
DÀNH CHO VERSION PHPBB2 1. Kiểu 1demo:SPOILER: 1. Kiểu 1demo:SPOILER:
|
Demo:  Thay toàn bộ code topics_list_box bằng code dưới= - Code:
<!-- BEGIN topics_list_box --><!-- BEGIN row --><!-- BEGIN header_table --><!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length)...
|
Demo: Nháy nháy ý <img src="Link" longdesc="90" /> Code: B1: chèn code sau vào css - Code:
/* nháy */
blink b{animation:blink .1s infinite;-moz-animation:blink .5s infinite;-webkit-animation:blink .5s infinite}
@-webkit-keyframes blink{0%{opacity:1}100%{opacity:.1}}@-moz-keyframes blink{0%{opacity:1}100%{opacity:.1}}@-ms-keyframes blink{0%{opacity:1}100%{opacity:.1}}@keyframes...
|
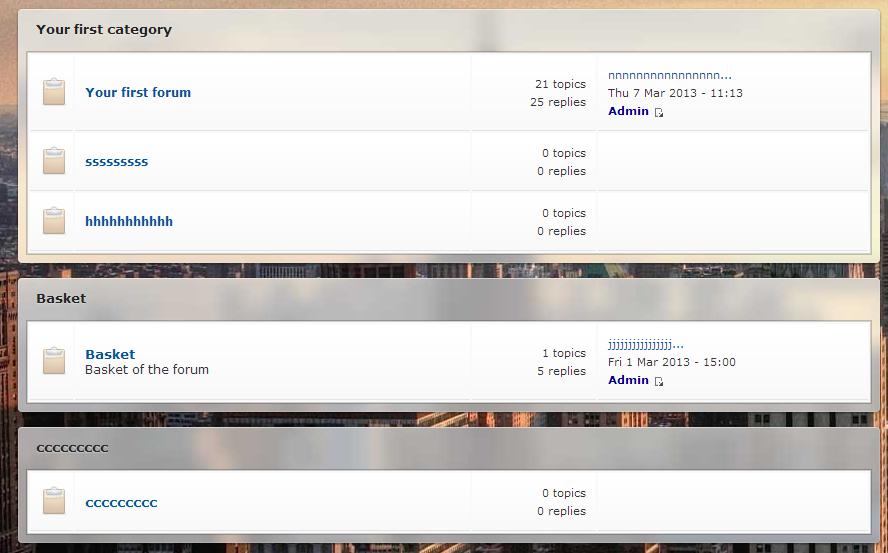
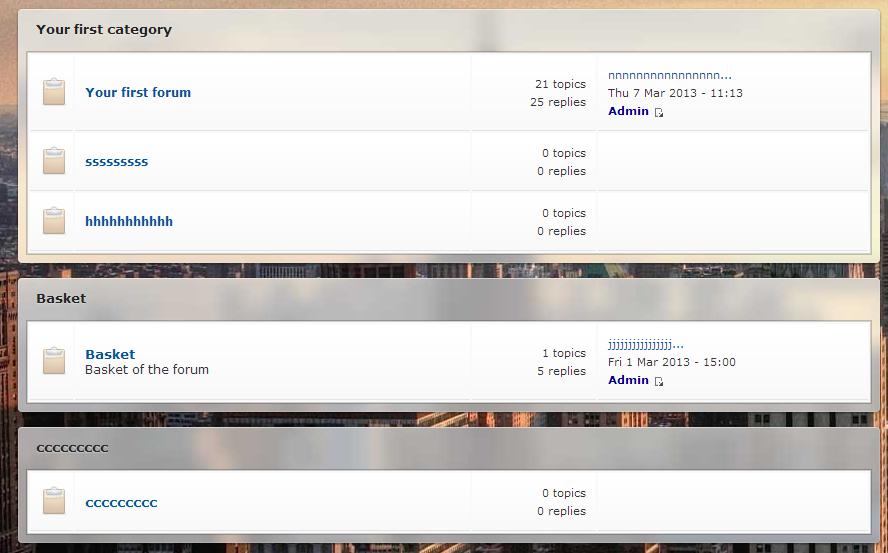
Demo :  Cách làm : Thay toàn bộ code trong Index_box bằng code sau - Code:
<div id="category_1" class="category_block block_wrap">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="blurBox">
<h3 class="maintitle">
<span class="toggle"> {catrow.tablehead.L_FORUM}
|
Cái nè chỉ cho skin hotrofm thôi nhé  Cách làm chèn vào cuối index-box: - Code:
<style> .perfilInfo {background: url(http://i77.servimg.com/u/f77/16/58/45/96/bottom10.png) no-repeat 21% 0;float: left;height: 177px;left: -6em;padding: 16px 0 38px 5px;top: 13px;width: 320px;z-index: 999;}.setPerfil > span {background: #f9f9f9;border: 1px...
|
Demo :  Code : ACP-->Display-->Templates-->QLTT-->Topic_list_box - Code:
<!-- BEGIN topics_list_box --><!-- BEGIN row --><!-- BEGIN header_table --><!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i...
|
Demo: ngay diễn đàn  chức năng thông báo khi nhận dc tin nhắn xem ảnh bằng fancybox xem video bằng fancy đầu tiên các bạn xóa code fancy box cũ đang dùng nhé hihi tiếp theo đây là code css : - Code:
/*! fancyBox v2.1.0 fancyapps.com | fancyapps.com/fancybox/#license */
.fancybox-wrap,
.fancybox-skin,
.fancybox-outer,
.fancybox-inner,
.fancybox-image,
.fancybox-wrap...
|
Demo :  Code : B1 : CHO CODE SAU VÀO FOOTER_END - Code:
<div class="social-buttons button-right hidden-phone hidden-tablet">
<a class="itemsocial" href="https://www.facebook.com/your FB" id="facebook-btn" target="_blank"><span class="social-icon" style="overflow: hidden; width: 43px;"><span class="social-text">Follow...
|
Demo:  Cho vào Index body hoặc Overall header: - Code:
<div style="position: fixed; bottom: 182px; left: 0px;background-color:transparent;">
<a href="main_image3.jpg"><img src="http://i35.servimg.com/u/f35/17/15/29/47/untitl10.png" alt=""></a>
</div>
<p>
<div style="position: fixed; bottom: 182px; right:...
|

 Trang Chính
Trang Chính














 1. Kiểu 1
1. Kiểu 1













 Bài viết mới
Bài viết mới![Bài viết mới [được ưa thích]](https://2img.net/i/fa/prosilver/topic_unread_hot.gif) Bài viết mới [được ưa thích]
Bài viết mới [được ưa thích]![Bài viết mới [đã bị khoá]](https://2img.net/i/fa/prosilver/topic_unread_locked.gif) Bài viết mới [đã bị khoá]
Bài viết mới [đã bị khoá]![Không có bài viết mới [được ưa thích]](https://2img.net/i/fa/prosilver_grey/topic_read_hot.gif) Không có bài viết mới [được ưa thích]
Không có bài viết mới [được ưa thích]![Không có bài viết mới [đã bị khoá]](https://2img.net/i/fa/prosilver_grey/topic_read_locked.gif) Không có bài viết mới [đã bị khoá]
Không có bài viết mới [đã bị khoá] Thông báo
Thông báo Chú ý
Chú ý Global announcement
Global announcement